Jekyll Chirpy 테마에 배너 달기
Jekyll Chirpy 테마에 배너 달기
Jekyll Chirpy 테마에 배너 달기
Jekyll Chirpy 테마에 아래와 같이 배너를 추가하는 방법이다1.
배너에 표시할 내용 만들기
아래와 같이 배너에 표시할 내용을 작성하여 /_includes 폴더 밑에 저장한다(예, my_notice.html).
1
2
3
4
<div class="box-info">
<div class="title"> 새소식 </div>
- Chirpy Theme 7.1.1 업데이트
</div>
배너 배치하기
배너를 출력할 적당한 위치를 선정한다. 본 예에서는 개별 게시물 상단에 출력한다. 따라서 개별 게시물과 관련된 /layouts/post.hmtl 파일을 아래와 같이 수정한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
---
layout: default
refactor: true
panel_includes:
- toc
tail_includes:
- related-posts
- post-nav
- comments
---
{% include lang.html %}
{% include toc-status.html %}
{% include my_notice.html %} <!-- 여기에 작성한 배너 파일을 추가한다 -->
<article class="px-1" data-toc="{{ enable_toc }}">
<header>
<h1 data-toc-skip>{{ page.title }}</h1>
{% if page.description %}
<p class="post-desc fw-light mb-4">{{ page.description }}</p>
{% endif %}
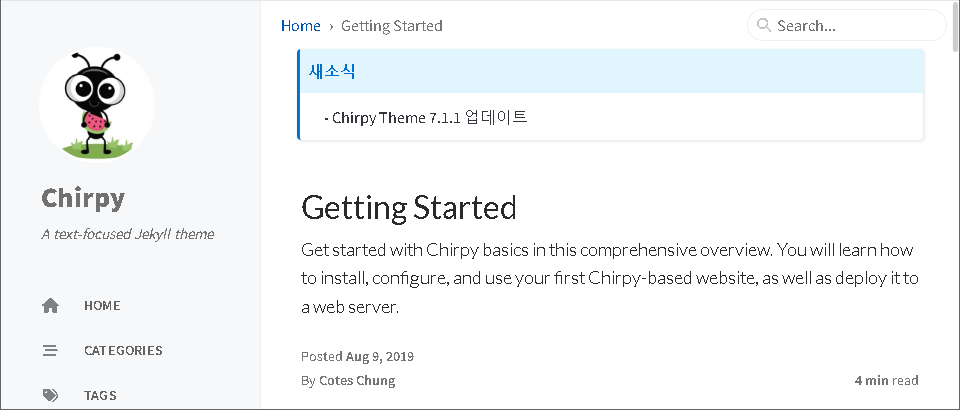
toc-status.html과 <article> 영역 사이에 작성한 배너를 삽입한다. 이때 작성한 배너 파일명과 동일한지 확인한다. 특별한 문제가 없다면 첫 이미지와 같이 게시물 상단에 공지사항을 표시할 수 있다.
chirpy-starter2로 테마를 적용한 경우
/_includes,/_layouts폴더가 없다. jekyll-theme-chirpy에서 복사하여 본인 소스에 붙여 넣는다.
prompt와 유사한box3를 사용하기 위해서는assets/css/jekyll-theme-chirpy.scss파일에 아래 관련 코드를 추가한다.
참고자료
This post is licensed under CC BY 4.0 by the author.