Quarto Presentation에서 Callout 높이 맞추기
quarto presentation callout 높이 맞추기
Quarto Presentation에서 Callout 높이 맞추기
Quarto Presentation에서 Callout 높이 맞추기
Quarto Presentation에서 내용을 강조하기 위해 Callout을 사용할 수 있다.
1
2
3
4
5
6
7
::: {.callout-note}
## Pay Attention
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
:::
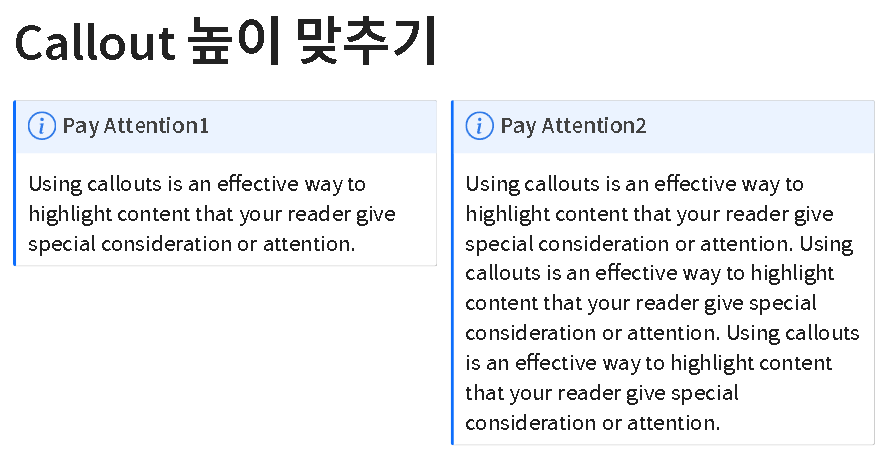
위 예제처럼 Callout 높이는 내용에 맞춰 설정된다. 따라서 컬럼으로 배치할 경우 내용에 따라 높이가 다르게 되어 가시성이 저하될 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
:::: {.columns}
::: {.column width="50%"}
::: {.callout-note}
## Pay Attention1
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
:::
:::
::: {.column width="50%"}
::: {.callout-note}
## Pay Attention2
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
:::
:::
::::
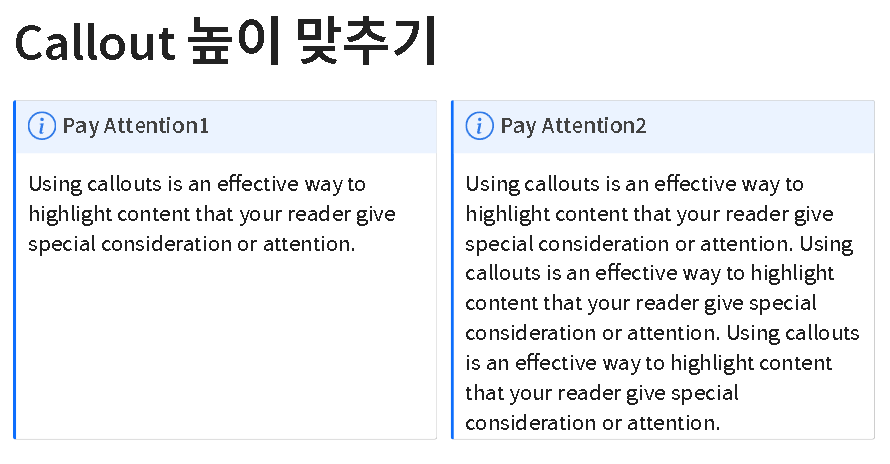
div style을 통해 같은 높이 설정
다양한 방법이 있겠지만 단순, 직관적으로 div 태그 내 style 옵션으로 높이를 설정한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
:::: {.columns}
::: {.column width="50%"}
::: {.callout-note}
## Pay Attention1
<div style="height:350px;">
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
</div>
:::
:::
::: {.column width="50%"}
::: {.callout-note}
## Pay Attention2
<div style="height:350px;">
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
Using callouts is an effective way to highlight content that your reader give special consideration or attention.
</div>
:::
:::
::::
참고자료
This post is licensed under CC BY 4.0 by the author.